چگونه یک Call to Action به وردپرس اضافه کنیم

چگونه یک Call to Action به وردپرس اضافه کنیم
یک فراخوان برای اقدام (CTA) چیزی نیست جز اصطلاحات بازاریابی فانتزی برای دکمه ای که کاربر را به انجام یک اقدام مطلوب ترغیب می کند و او را به سمت پایین قیف تبدیل مجموعه شما هدایت می کند.
این را در نظر بگیرید: شما باید حداقل یک بار در زندگی خود برای برخی از خدمات اشتراکی (Spotify، Amazon Prime، و غیره) ثبت نام کرده باشید یا یک منبع رایگان (کتاب الکترونیکی، قالب ها و غیره) را دانلود کرده باشید. یک وب سایت در ازای اطلاعات شخصی ما.

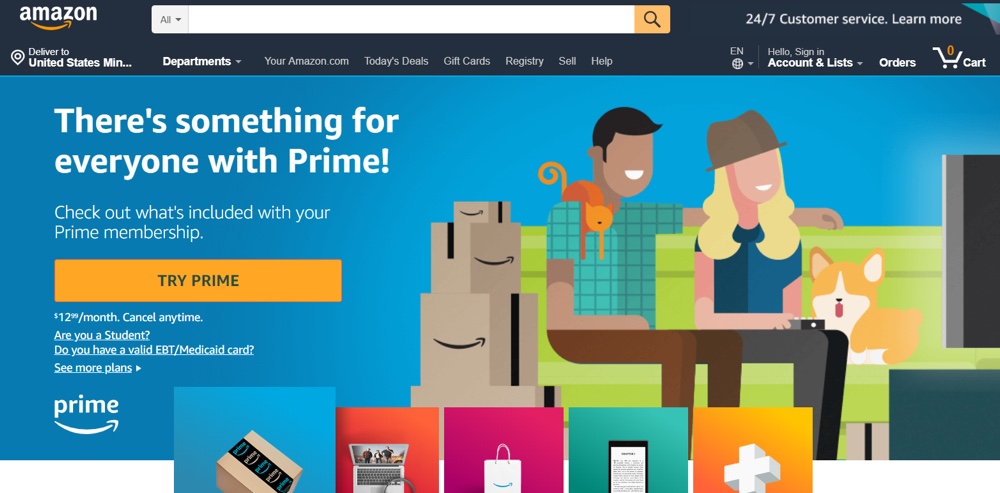
Amazon Prime CTA
خب، یک فراخوان قدرتمند “اقدام” شما را تسهیل کرد. این دکمههای کوچک جذاب، بخشی ضروری از کمربند ابزار بازاریاب هستند. آنها می توانند بین تبدیل یک مشتری بالقوه و از دست دادن یک مشتری بالقوه تفاوت ایجاد کنند.
چرا CTA بسیار مهم است؟
یک CTA خوش ساخت یک دارایی برای هر دو روی سکه است:
- برای وبسایت: این فرصتی است که به طور صریح از افرادی که از سایت شما بازدید میکنند یا خبرنامه ایمیل شما را میخوانند، ترغیب کنید تا کاری سودآور انجام دهند، مانند خرید، دانلود کتاب الکترونیکی دروازهدار، مصرف بیشتر محتوای شما، یا اشتراکگذاری محتوای شما. در رسانه های اجتماعی خود کار کنند. CTA کاربر را تشویق میکند تا با وبسایت شما تعامل داشته باشد و احتمالاً میتواند پایههای یک رابطه طولانیمدت پربار با بازدیدکننده جدید را ایجاد کند. علاوه بر این، شما این فرصت را دارید که اطلاعات شخصی آنها را به دست آورید و یک سرنخ جدید با ارزش به دست آورید.
- برای کاربران: CTA بدون ابهام به آنها اطلاع می دهد که بعد از بازدید از صفحه وب شما چه کاری باید انجام دهند. بدون آن، آنها به احتمال زیاد وب سایت شما را ترک می کنند (و فراموش می کنند) و هیچ اقدام خاصی برای آنها یا شما مفید نیست. علاوه بر این، دکمه بلیط آنها برای گرفتن چیزی برای برداشتن (احتمالاً رایگان) است.
این یک برد-برد است. و با این حال، تقریباً 70 درصد کسب و کارهای کوچک حتی یک CTA در وب سایت خود ندارند. اگر در حال خواندن این مطلب هستید، احتمالاً بخشی از این اکثریت هستید. نگران نباشید، ما شما را تحت پوشش قرار داده ایم.
برخی بایدها و نبایدها
قبل از اینکه در مورد نحوه افزودن CTA به وب سایت وردپرس خود صحبت کنیم، مهم است که هشت دستورالعمل زیر را در مورد نحوه نوشتن یک CTA قانع کننده در نظر داشته باشید.
- قابل اجرا: به کاربر دستور دهید تا اقدام خاصی را انجام دهد. قاطع باشید. مبهم نباشید.
- مختصر: هرگز جملات کامل را داخل یک دکمه ننویسید. از عبارات فشرده استفاده کنید که بیش از پنج کلمه نباشد.
- قابل توجه: CTA را به گونه ای طراحی کنید که برجسته ترین عنصر در صفحه وب شما باشد. از رنگ متضاد و اندازه فونت بزرگتر استفاده کنید. رنگ دکمه را با لوگوی برند خود مطابقت دهید، بقیه صفحه متضاد است. علاوه بر این، انیمیشنهای ظریفی مانند روی دکمهها و جلوههای طراحی مانند سایهزنی سه بعدی میتوانند آن را ایجاد کنند. حتی جذاب تر.
- طنز: قاطعانه بودن به این معنی نیست که نمی توانید شوخ باشید. اکثر کاربران بازی هوشمندانه با کلمات را تحسین می کنند و جناس ها قدرت متقاعد کنندگی دارند.
- شخصی: به کاربران این تصور را بدهید که مسئول هستند. به این معنا که در خطوط «پیدیاف رایگان به من بدهید» چیزی بنویسید، با پاسخ معکوس (در صورتی که یک پنجره بازشو باشد) چیزی شبیه «نه، متشکرم». من یک اعجوبه هستم.
- بدون اصطکاک: کلماتی مانند «خرید» و «ثبتنام» ناخودآگاه این را القا میکنند که کاربر باید تلاش کند و در ازای پیشنهاد چیزی بدهد. چه کسی وقتی مستقیماً از او خواسته میشود که از پول یا جزئیات شخصی خود جدا شود، مردد نیست؟ بهتر است از جایگزین های کم اصطکاک مانند “امتحان” و “دریافت”.
- فوری: اگر مناسب است، با نوشتن عباراتی مانند “فقط X قطعه باقی مانده است” یا یک تایمر شمارش معکوس که پیشنهاد را نشان می دهد، احساس فوریت، ترس از دست دادن (FOMO) را در ذهن کاربر ایجاد کنید. به زودی منقضی می شود.
- اطمینانبخش: دوباره، اگر مناسب است، به کاربران کاملاً واضح نشان دهید که با کلیک روی دکمه چیزی برای از دست دادن ندارند. به عنوان مثال، آنها می توانند در هر زمان اشتراک خود را لغو کنند یا اگر از محصول راضی نباشند، بازپرداخت کامل دریافت کنند. عباراتی مانند «بدون نیاز به کارت اعتباری» یا «لغو هر زمان» میتواند کاربران را ترغیب کند که دست به کار شوند.
و بس. برای ایجاد یک CTA کاملاً غیرقابل مقاومت با پیشنهادی که آنها نمی توانند رد کنند، به این بهترین شیوه ها پایبند باشید.
CTAها کجا قرار می گیرند؟
CTAها در مکانهای مختلف در وبسایت شما مفید هستند که محبوبترین آنها عبارتند از:

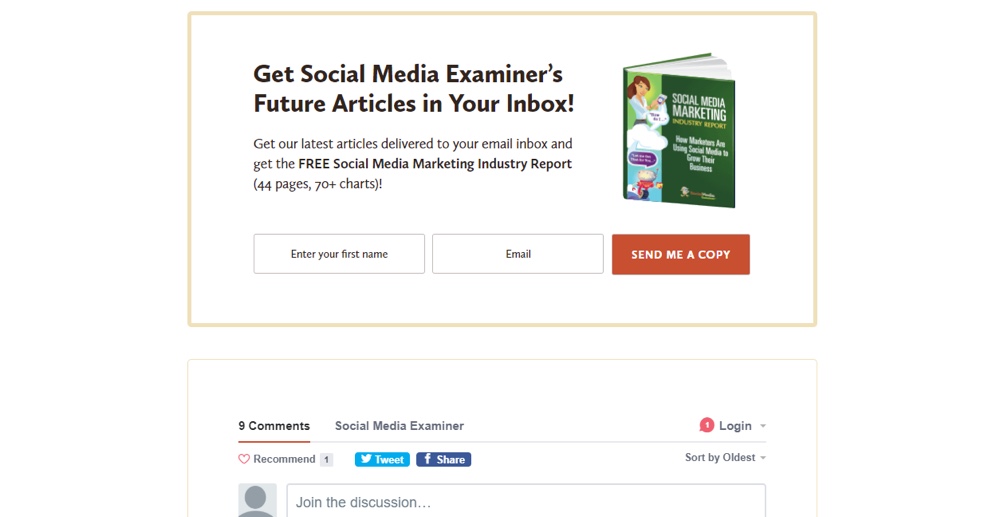
در پایان یک پست وبلاگ (بررسی کننده رسانه های اجتماعی)

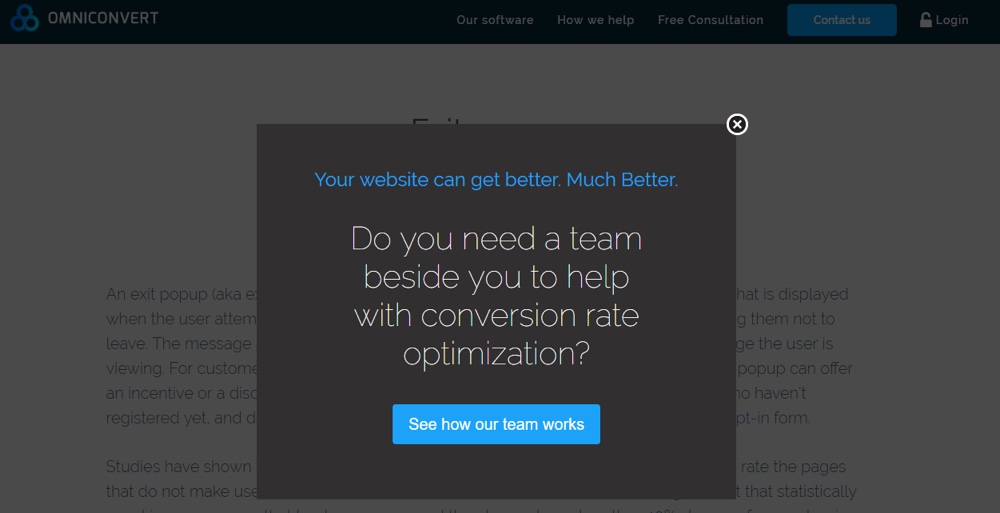
در پنجرههای بازشو exit-intent (Omniconvert)

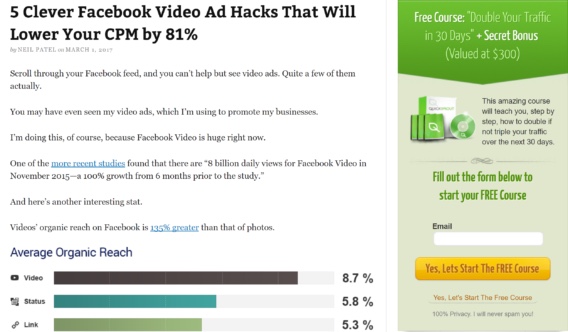
در یک نوار کناری ثابت (جوش سریع)

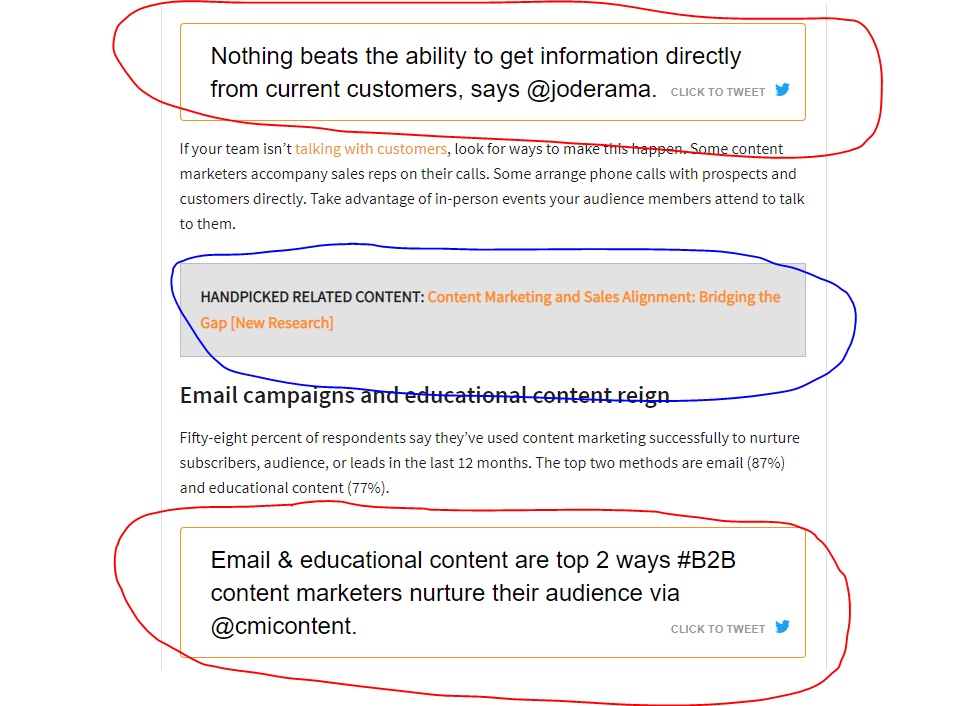
در وسط محتوای مرتبط (موسسه بازاریابی محتوا)

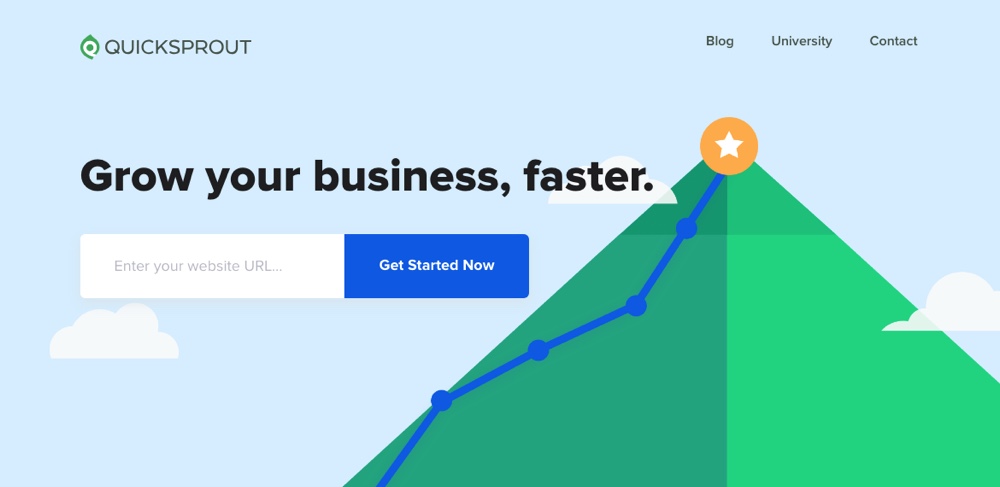
بهعنوان صفحه خوش آمدگویی (جلوگیری سریع)
علاوه بر این، آنها به ویژه در خبرنامه های بازاریابی ایمیلی مفید هستند. خبرنامهها و ایمیلهای تبلیغاتی همیشه باید با یک دعوت به اقدام جذاب به پایان برسند تا از خوانندگان بخواهید:
- آخرین پست های وبلاگ را بخوانید
- یک منبع رایگان بارگیری کنید
- کاتالوگ محصول جدید را بررسی کنید
- از مزایای فروش یا تخفیف با زمان محدود استفاده کنید
- و غیره
در نهایت، بیایید در مورد نحوه افزودن یکی به وب سایت وردپرس خود صحبت کنیم.
چگونه یک CTA اضافه کنیم؟
اگر میخواهید CTA را بهصورت دستی با CSS سفارشی کدنویسی کنید، این مقاله برای شماست.
با این حال، نیازی به پشت سر گذاشتن آن همه دردسر نیست، مگر اینکه، البته، شما بخواهید. برخی از افزونه های واقعا عالی (رایگان و پولی) برای انجام این کار در دسترس هستند.
در زیر مجموعهای از شش مورد از بهترین افزونههای رایگان (و فریمیوم) است که برای مرجع آسان شما انتخاب شدهاند.
Elementor
Elementor که اساساً بهعنوان یک صفحهساز تمام عیار برای وردپرس طراحی شده است، یک افزونه فوقالعاده آسان با کشیدن و رها کردن است که میتواند برای افزودن CTAهای زیبا به وبسایت شما نیز استفاده شود.
درست است، شما برای افزودن چند دکمه به وب سایت خود به یک صفحه ساز کامل نیاز ندارید. اما Elementor با فعال کردن طراحی جلویی بلادرنگ، که استفاده از آن را بسیار راحت میکند، کار بکاند را کاملاً حذف میکند. با طرح حرفه ای، به ویجت های CTA دسترسی دارید که به شما کنترل کامل بر طراحی CTA های خود را می دهد.
نتیجه نهایی CTAهایی است که کاملاً پاسخگو و سازگار با موبایل هستند. علاوه بر این، به عنوان راهی برای ایجاد صفحه فرود با وردپرس نیز کار می کند.
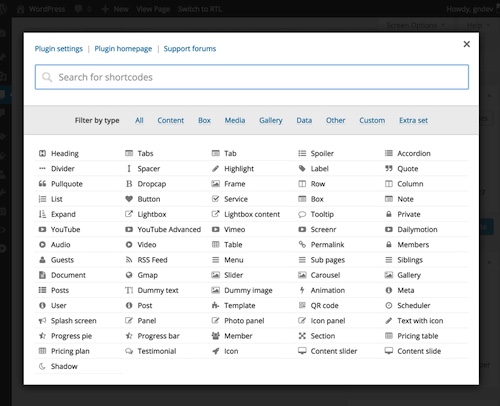
Shortcodes Ultimate
طبق WordPress.com، “یک کد کوتاه یک وردپرس است کد خاصی که به شما امکان می دهد کارهای بسیار خوبی را با تلاش بسیار کم انجام دهید. کدهای کوتاه می توانند فایل ها را جاسازی کنند یا اشیایی ایجاد کنند که معمولاً به تعداد زیادی کد پیچیده و زشت فقط در یک خط نیاز دارند. کد کوتاه = میانبر.”
همانطور که از نام آن پیداست، Shortcodes Ultimate یک افزونه رایگان است که با کدهای کوتاه بارگذاری شده است که به شما امکان می دهد به راحتی برگه ها، دکمه ها، جعبه ها، لغزنده ها و چرخ فلک ها، ویدیوهای پاسخگو و موارد دیگر را ایجاد کنید.
پس از نصب، تولید کننده کدهای کوتاه در ویرایشگر پست وردپرس در دسترس است. از ترکیبی از جعبه ها و دکمه ها برای ایجاد CTA سفارشی و پاسخگو خود استفاده کنید.
WPForms
بازدیدکنندگان وب سایت شما ممکن است بخواهند به دلایلی با شما در تماس باشند، مانند:
- درخواست یک نقل قول
- فرصتی برای همکاری بخواهید
- برخی شبهات را روشن کنید
- فقط به شما دست بزن
یک فرم تماس ساده با چند فیلد ورودی و دکمه “ارسال” ارتباط دو طرفه را تسهیل می کند و به بهبود تجربه کلی کاربر کمک می کند. همچنین زمانی که می خواهید بازدیدکنندگانتان در لیست ایمیل شما ثبت نام کنند، مفید خواهد بود.
WPForms وارد میشود.
این یکی دیگر از پلاگینهای آسان برای استفاده و در عین حال قدرتمند با رابط ساده کشیدن و رها کردن است. فقط چند دقیقه طول می کشد تا یک فرم تماس با ظاهر زیبا و کاربردی جمع کنید.
علاوه بر این، با الگوهایی از قبل بارگذاری شده است تا بتوانید انتخاب و سفارشی کنید. و بله، فرمهای تولید شده پاسخگو، سازگار با موبایل و بهینهسازی شده برای خزندههای موتورهای جستجو هستند.
همچنین دارای ضد هرزنامه خودکار داخلی است و میتوانید با افزودن CAPTCHA، reCAPTCHA یا reCAPTCHA نامرئی جدید Google.
Pupup Maker
پاپ آپ ها یک شر ضروری هستند. آنها ممکن است باعث عصبانیت کاربران شوند، اما زمانی که به درستی زمان بندی شوند، برای مدیران وب سایت ها و کاربران نعمت هستند.
برای مثال، پنجرههای بازشو با قصد خروج میتوانند بازدیدکنندگان یکباره را به بازدیدکنندگان عادی تبدیل کنند و از آنها بخواهند در ازای دریافت چیزی ارزشمند، مانند یک کتاب الکترونیکی رایگان، در لیست ایمیل شما ثبت نام کنند.
و با یک پاپپساز مناسب برای مبتدیان و بسیار قابل تنظیم مانند، خوب، Popup Maker، میتوانید هر تعداد و انواعی از پنجرههای بازشو مانند انتخاب ایمیل، پنجرههای بازشوی اعلان، لایتباکسهای ویدیویی و آنچه دارید ایجاد کنید. .
علاوه بر این، میتوانید محرکهای کلیک را تنظیم کنید، تعداد باز شدن پنجرههای بازشو را ردیابی کنید، و تأخیر زمانی را از جمله ویژگیهای دیگر تنظیم کنید.
Boxzilla
پدر افزونههای CTA، Boxzilla یکی دیگر از افزونههای فراخوانی بازشو است که به شما امکان میدهد مطابق با محرکهای از پیش برنامهریزیشدهتان، جعبههایی بسازید که ظاهر میشوند یا به داخل و خارج میآیند: زمان در سایت (یا صفحه)، قصد خروج، درصد اسکرول، تعداد بازدید از صفحه، یا یک کلیک دستی.
این جعبهها میتوانند حاوی هر قالب محتوایی باشند که دوست دارید.
می توانید موقعیت جعبه را روی صفحه سفارشی کنید و از آن برای هر CTA مانند فرم ثبت نام MailChimp، دکمه های اشتراک گذاری اجتماعی و غیره استفاده کنید. ظاهر جعبه نیز با استفاده از یک ویرایشگر بصری کاملاً قابل تنظیم است. همچنین برای موبایل بهینه شده است.
برگه کناری ساده
یک CTA جهانی به وبسایت خود اضافه کنید که با استفاده از Simple Side Tab به محتوای مورد علاقه شما پیوند میدهد.
یک برگه عمودی به سمت چپ یا راست پنجره مرورگر اضافه میکند که میتوانید آن را به هر صفحه پیوند دهید. هنگامی که کاربر صفحه را به سمت بالا یا پایین حرکت میکند، برگه ثابت میماند تا همیشه قابل مشاهده و آماده برای عمل باشد. و همچنین سازگار با موبایل است.
راه اندازی و استفاده از آن ساده است. فقط از یک صفحه ساده «تنظیمات»، میتوانید متن را برای برگه تنظیم کنید، فونتها و رنگهای خود را تنظیم کنید و به URL مقصد پیوند دهید.
OptinMonster
ما نمیتوانیم مجموعهای از افزونههای CTA را بدون ذکر OptinMonster تکمیل کنیم. این نرم افزار محبوب تولید سرنخ ویژگی های مختلفی از جمله پنجره های بازشو، نوارهای شناور، قفسه محتوا، چرخ کوپن، زمان شمارش معکوس و موارد دیگر را ارائه می دهد. حتی میتوانید از آن برای یک فراخوان خوش آمدید ایجاد کنید که بازدیدکنندگان به سادگی آن را از دست ندهند.
بهعلاوه ساختن و سفارشی کردن optins/CTAهای خود با سازنده کمپین بصری کشیدن و رها کردن، گزینههای رنگ نامحدود، پسزمینه تصویر، MonsterEffects و موارد دیگر آسان است. OptinMonster همچنین از تقسیم بندی لیست، اتوماسیون رفتار بلادرنگ، تست تقسیم و تجزیه و تحلیل تبدیل پشتیبانی می کند. بنابراین می توانید در یک نگاه متوجه شوید که آیا CTA کار می کند یا خیر.
این لیست برترین افزونههای وردپرس را تکمیل میکند که میتوانید از آنها برای افزودن CTA با تبدیل بالا به خود استفاده کنید. سایت اینترنتی. و اکنون اهمیت انجام این کار را همراه با بهترین شیوه های همراه با آن می دانید. پس برای چی منتظری؟ به جلو!